Website Design Guide
if your website sucks—it won't convert
When your website is no longer converting leads and producing results, it's time to get serious about web design best practices.
-
Don't have time to read this? Take it to go!
- Download PDF

What's Covered?
Experts

VP of WebOps

CCO

CEO
why your website design matters
A well-designed website plays an important role in increasing your business revenue. Think about it: if your user is frustrated and unable to find what they’re looking for on your website, it’s a simple click back to Google and move on to the next website to try to find a solution to their problem.
Crafting a website experience centered around your buyers’ journey ensures visitors understand who you are as a company, what you do, what you can offer them, and makes it easier for them to make a purchase or get in contact with you.
designing for the user experience
The interactions you have with prospects (whether it’s through an app, website, or as a customer service rep) all contribute to the overall user experience. To provide a positive user experience your website needs to be intuitive.
For example, have you ever noticed someone trying to push on a door to open it when they are supposed to pull. If the handle is designed in such a way that it trigger’s the user’s instinct to push when they aren’t supposed to, it creates a jarring user experience.
A website experience is no different. It is essential that your design elements intuitively navigate users through your website, ultimately guiding them further along their journey to becoming a customer (in this example, to physically enter a storefront).
the difference between ux and ui
UX and UI are often used interchangeably, but although they are related, they have distinct differences.
While UX (user experience) refers to the overall experience that a user is having while visiting your website, UI (user interface) refers to the individual elements that make up your website: the site pages, buttons, iconography, different visual elements, and how they all link together.
Ask yourself some questions to evaluate how your UI is impacting your end-user. Some things to consider include:
- Are you making it easy for them to get answers to their questions?
- Is it clear what users will get or where they will go when they click on a button?
- Are you providing enough contrast in your links and buttons to direct a user to take the next step?
Usability is a critical piece of the overall customer experience and helps define your customers relationship with your brand.
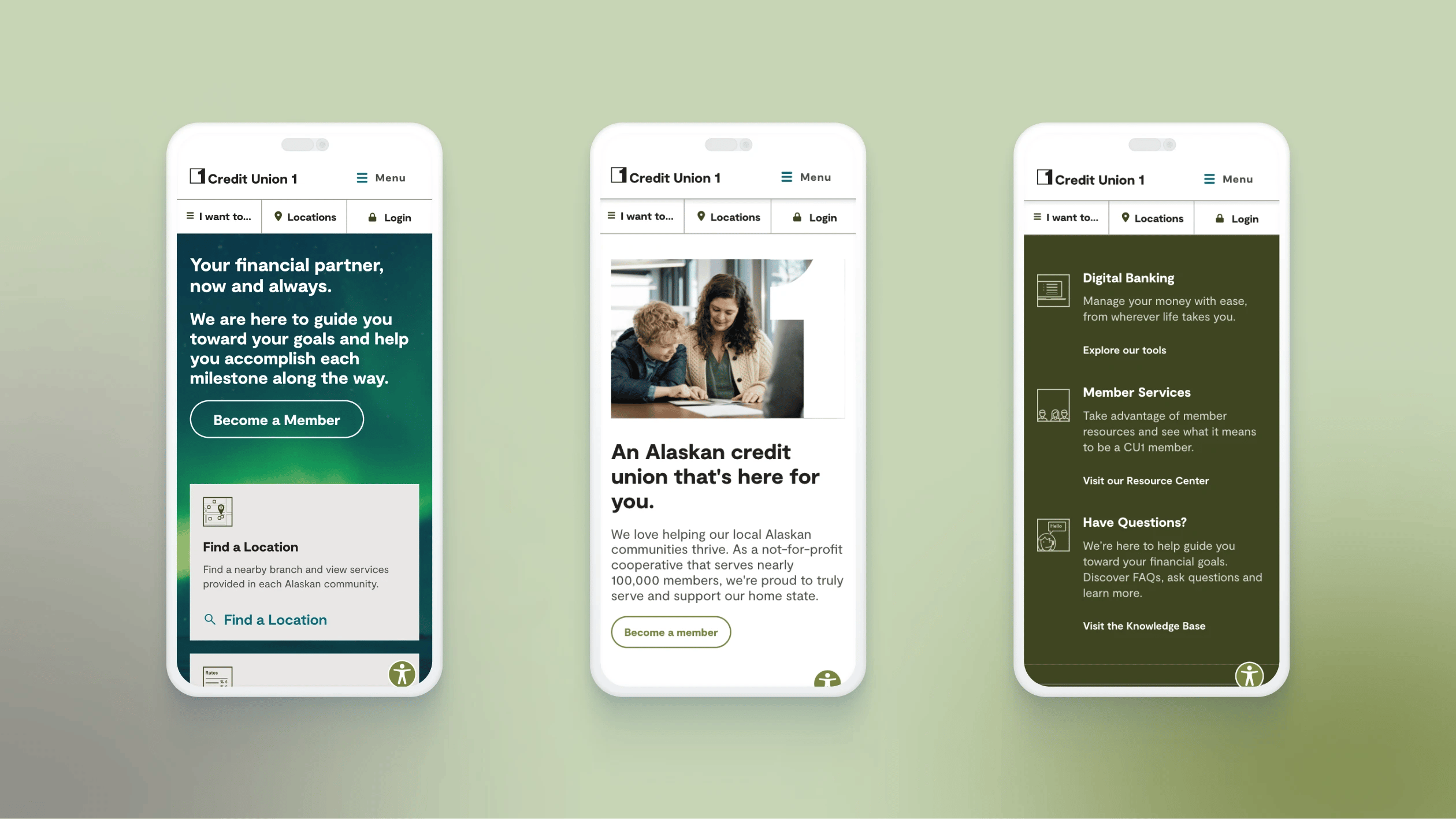
designing for mobile vs. desktop
Companies that don’t consider mobile users when designing their website will likely see fewer and shorter visits, and lower engagement rates as a result of the longer load times and limited functionality that mobile users will experience.
For most companies, building a website using responsive design is the answer. When a website is built with responsive design, you’re providing an optimal viewing experience for all users, no matter what type of device they are using.
But if a majority of your visitors are using mobile devices to browse your site, then you might want to consider a mobile-first approach.
Instead of trying to resolve issues that result from trying to scale a large screen experience down to a small screen, mobile-first design begins with the limitations of the smaller screen.

establishing business goals before a website redesign
Before you dive into redesigning your website, it's important to define your business goals for a number of reasons. First and foremost, your goals are going to be a catalyst for how the site is redesigned.
Everything from how the site is architected, what information your pages will present, down to the visuals you include are dictated by your business goals and objectives.
Not to mention six months or a year down the road you're going to try to determine if your website redesign was successful. If you don't know what goals you were trying to achieve by launching your new website, how will you know if you've achieved success?
If your main goal is to attract talent, your website would look much different than if your business goal is to generate leads. That's why it's important to understand who is using your website, why they're using your website, and what your website is meant to do so you can keep all of your efforts focused on those specific goals.
designing a website for your industry/organization
Looking at specific industries and different types of companies, there can be nuance in how you go about redesigning a site. With each industry comes specific goals and challenges to address.
A non-profit website, for example will look and feel much different than a for-profit B2B company would, which is also entirely different than a B2C organization.
Your industry and brand standards can inform decisions on design, functionality, the voice you use in your web copy, and so much more.
While the goals of different organizations and industries vary, the best place to start is identifying who your ideal customers are and creating a user experience with their buyers journey in mind.
why you need buyer personas
Buyer personas are the ideal customers that you want to attract, and in some cases, the buyers you want to stay away from. So everything about your website should be designed around your personas to create a user experience that caters to their buyer's journey.
How do they consume information? What kind of information helps them make decisions: testimonials, statistics, or case studies?
Your website design and content should be planned around what they're looking for, anticipating what their pain points are, and positioning your company in a way that best addresses their challenges.
Properly defining your buyer personas is key to ensure you create a site that resonates with your potential customers and helps achieve your business goals.
the cost of a website
how much does a website cost?
The cost of building a website can vary greatly, depending on your hosting platform, how much you are doing yourself, and many other factors.
For example, if you are going to take a DIY approach, you can expect to pay as little as $50 to $500 per year with a platform like WordPress or SquareSpace.
Professional designers can charge hundreds to thousands depending on if they're designing the website from scratch or using an existing template or theme. But beware of free templates—remember nothing on the internet is truly ever free.
If you're looking for a site that is built for marketing automation platforms, or inbound marketing you will likely want to rely on a full-service web design company.
Completely custom website development can cost $10,000 to $100,000 or higher and could include a brand refresh, photography, videography, copywriting, and more.

Your business development process is finally all in one place, eliminating friction so you can close more deals.
Sales Hub gives you a deeper understanding of your prospects, helps you close more deals, and saves time by automating repetitive tasks.
Nothing can replace relationships, but Sales Hub can help you track, monitor, and nurture them.
how much does it cost for website hosting?
There are many free platforms you can use to host your website. But when you start to consider the security of your hosting platform, making updates, and having to involve another company or a developer to potentially do maintenance on the server side, the costs can add up quickly.
With the HubSpot CMS, there is a monthly fee (generally paid annually), but you also get 24/7 support and an entire marketing suite to help propel your business forward.
Marketing automation suites such as HubSpot do a whole lot more than just host your website—you have access to data, client information, and automated marketing all under one roof.
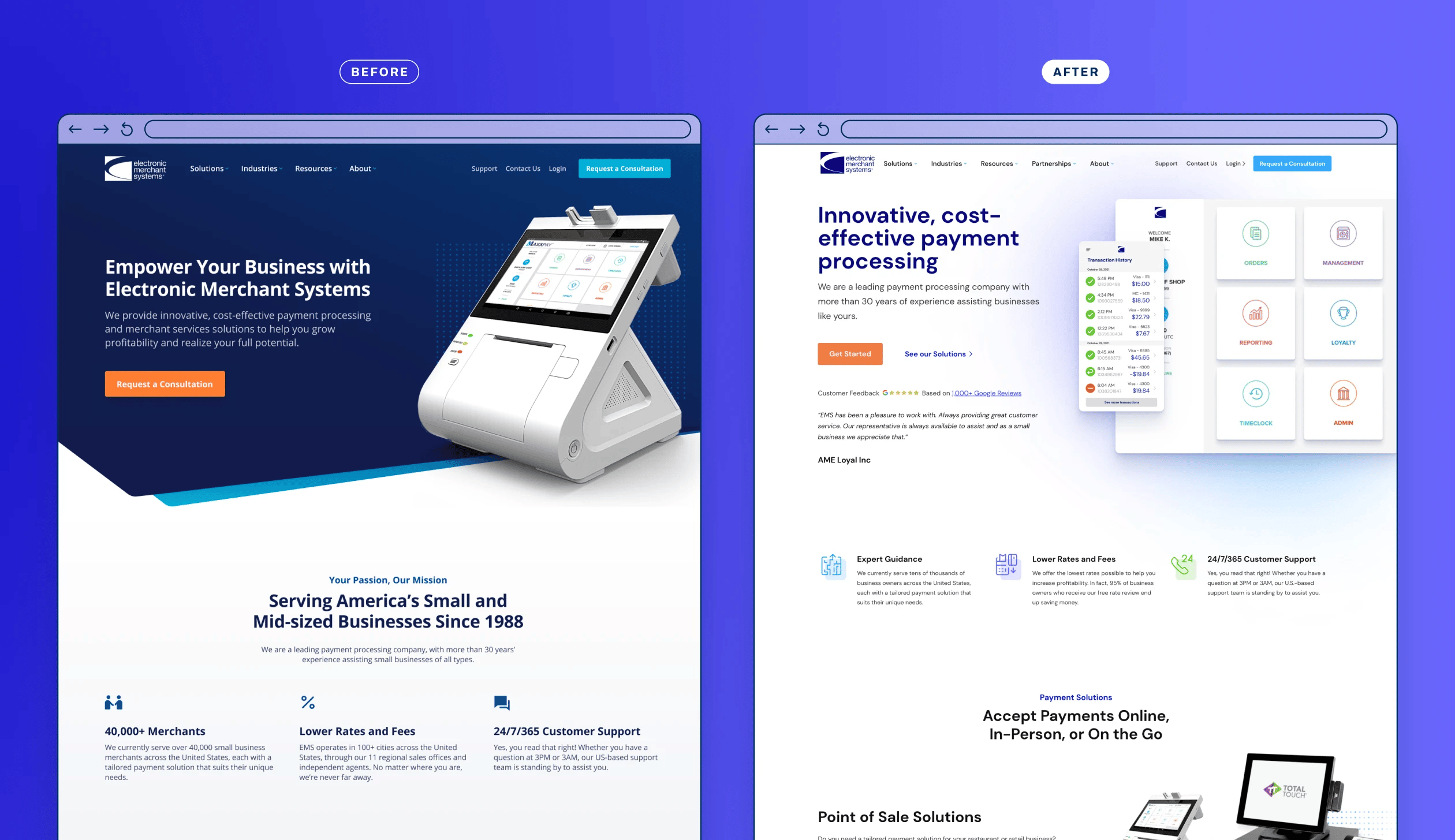
when do you need a website refresh?
At Media Junction, we like to say that a website is never truly done. You should always be improving different aspects of your site using tools such as heat maps and A/B testing to adjust the experience based on your users behavior.
For some companies, that isn’t a reality, so they start to consider a website design update every few years.
But it really comes down to one thing: it’s time for a refresh when your website stops producing results and achieving your business goals.
If you’re not generating enough leads to achieve revenue goals, something needs to change. Whether that’s minor changes and improvements or an entirely new website design, talking to an agency can help narrow down your options.

your website design options
hiring an agency vs. designing in-house
There are many benefits to hiring an agency to redesign your website versus doing it in-house. First and foremost, when hiring a professional agency, you’re getting an entire team:
Strategists
Help you understand your goals from both an SEO perspective as well as UX/UI to address design and architecture.
Content Specialists
Writing compelling copy is quite literally their job. They know the language and best practices to produce results.
Designers
Both creative and technically inclined, they understand making websites both functional and aesthetically appealing.
Developers
Experts in their field who will help build your site and present your content in the best light for a great user experience.
The experts at an agency have gone through website redesigns many, many times—they’ve refined the process and can help guide you through it for a successful launch.
Which isn’t to say you should be hands-off in the process. You know your business best, and your agency partner should leverage your expertise and knowledge of your buyers, industry, and your own internal processes to create the best possible product for your consumers.
Many companies enjoy partnering with agencies for the fresh, outsider’s perspective. When you’re too close to your own brand, it can be difficult to see things from a bird’s eye view.
An agency can help you better understand how your business goals line up with your buyers’ journey.
templates vs. flexible layouts
Whether you go with a premade template or a custom, flexible layout will depend on a number of factors, such as what type of business you have, who your target is and what your needs are.
If you are on a tight budget, a premade template might be the way to go in the short term—but you will likely be giving up flexibility to expand or easily change out content areas.
Building your website with templates can be an easier option, especially if you’re unfamiliar with the technical side of editing website code. The page is already laid out for you in a complete package—all you have to do is insert your content.
But it also comes with a downside: you’ll generally only be able to customize a few things like background color and the logo or header images. And the layout may not be adaptable to changes, so what you see is what you get (WYSIWYG).
Creating a custom website with flexible layouts, on the other hand, can be more costly upfront, but in the long run may end up costing less.
Depending on the company you hire it may take a bit longer to design and build your website, but you’ll be able to customize the layout of your pages to create a high-quality presentation and user experience for your website visitors.
If you want your website to grow along with your business, you will want to choose a custom web design with flexible functionality.

Pro Tip:
If you do decide to go the template route, you should choose a template from a web design agency rather than choosing a template from your CMS platform’s inventory. That way, you will have people available who can help customize the template as much as possible and be there should any issues arise.
website design elements
css
Cascading Style Sheets, which most people know as CSS, handles the look and feel of a web page.
Using CSS, you can control the color of the text, font styles, paragraph spacing, how columns are sized and laid out, background images or colors, layout designs, variations in display for different devices and screen sizes as well as a variety of other effects.
The beauty of CSS is that you can write the code once to define a style for each HTML element and apply it to as many pages as you want.
Less code means faster page load speeds.
fonts
When most people think about web design, they’re primarily focused on imagery and how the pieces interact on the page.
But to communicate with your visitors effectively, your font choice could be much more effective than a complex graphic design.
Using web fonts cleverly can help convey your brand’s message, drawing the reader’s attention to a specific element or differentiating between types of content.
Your font choice, combined with size and line spacing, has a huge impact on your website’s usability. It could mean the difference between content that encourages reading and interaction, or it could mean users are clicking away from your site because it’s unreadable.
Deciding on the best font for your website comes down to your user experience, the story you’re telling, and the response you’re trying to evoke.
graphic formats
There are plenty of image file types to choose from as you are building out your website, but the wrong format could mean a blurred web image, a giant download, or a missing graphic in an email.
Using the right format for the job means your design will come out picture-perfect and just how you intended. Some of the most common graphic formats for the internet include:

JPEG
Web and print photos and quick previews

PNG
Transparency with millions of colors

GIF
Animation and transparency in limited colors
SVG
Scalable graphics with support for interactivity and animation
content
One of the biggest mistakes companies make is not dedicating enough time to website content.
Quality content is what sets your website apart and draws customers to your brand, so the content on your website should target your audience, engage them, and persuade them to take action.
As they say, “content is king,” so make sure your web content addresses your visitor’s needs and explains how you not only address their pain points, but also how you’re different from your competitors.
video
If you’re not building a website with video in mind, you’re only using a fraction of the tools available to you.
No matter how you look at it, video is an integral communication tool. In fact, within the next year, video traffic is slated to account for 80% of all consumer internet traffic.
If you’re thinking about how you want to feature video on your site, start by thinking about how your video content will support your overall business strategies.
Some companies find success in producing product overview videos, while others use video as a chance to share their brand’s story.
Every company has a story and a message to share, so let your audience experience your passion for what you do.
Whatever video you end up making, it’s crucial that your use of video actually adds value to the page.
using analytics to improve your website
A website is never done. There is always opportunity for improvement, and the best way to know how a website is performing is to review the data.
Analyzing your data can paint a better picture of your visitor trends and provide insight as to what your visitors are looking for.
Using tools like HubSpot and Google Analytics give you a peek into your customer’s habits and understand their buyer’s journey: where traffic is coming from, your peak visit days/times, the devices they’re using, and a number of other data points.
But once they’re on the site, you need to make sure your content is optimized for conversion.
iterative design (growth-driven design)
Iterative design is the belief that your digital presence is a living document. Following the iterative design methodology, you should be regularly updating and improving your website, rather than building it once and forgetting about it until your next redesign.
The iterative design process is a continuous cycle of prototyping, testing, and making adjustments and refinements.
Using A/B testing as part of iterative design can be incredibly beneficial to understanding your users and honing in on the best possible user experience.
Things like button placement, colors, fonts, and even the verbiage of your headline or CTA can have a drastic impact on your conversion rates.
A/B testing creates a variation and gives you the data on how each version performed. Which version was most effective? What's getting you the most qualified leads?
Keep that version and move on to the next test. And that's really all A/B testing is: continually experimenting to find out the best way to engage with your users.
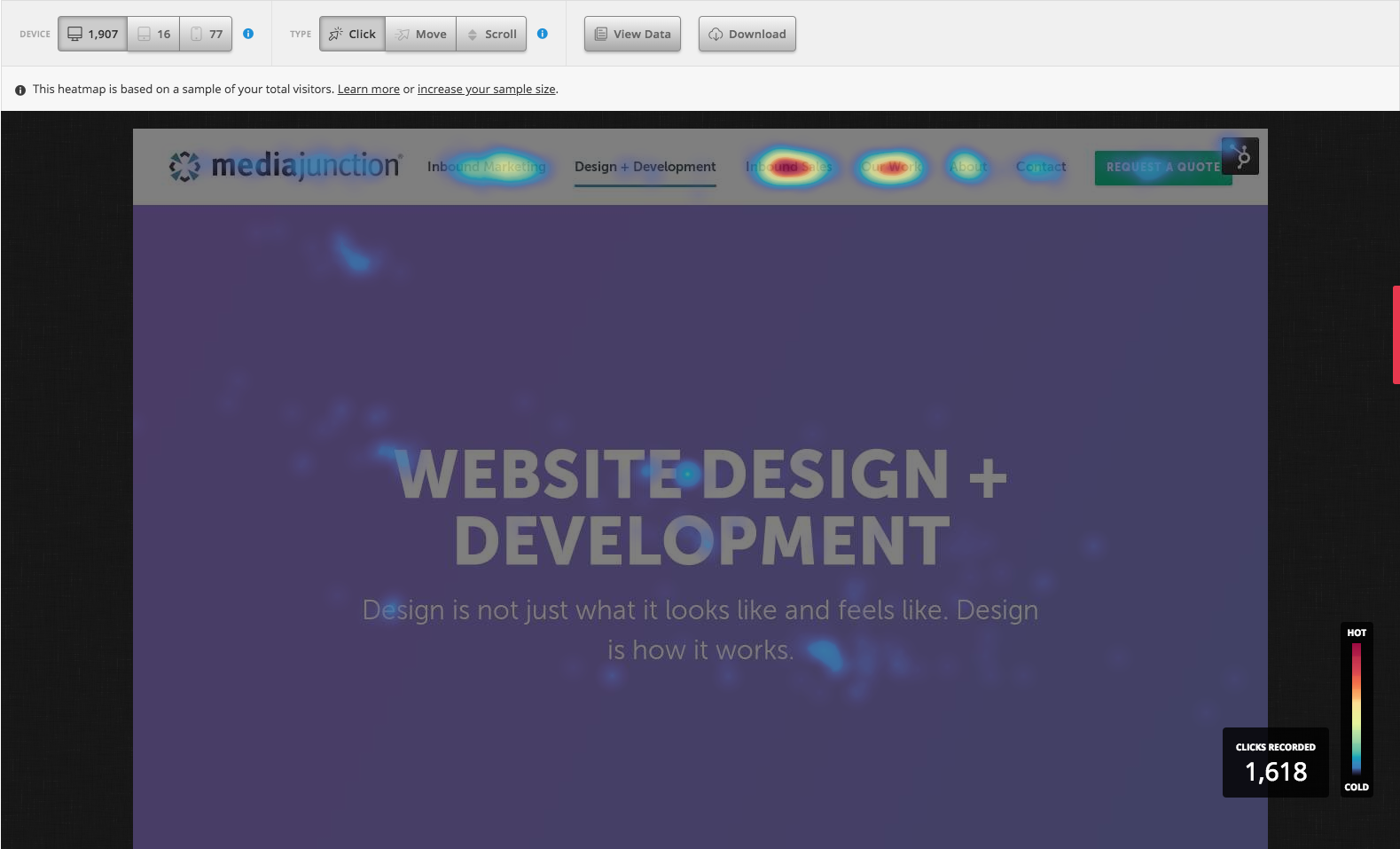
heat maps
Heat maps record what people do with their cursor while visiting your site, which can be beneficial in giving you insights into your visitors’ behaviors.
The idea is that people look where they hover and thus it shows how users read a web page. Some maps will also record where visitors click or scroll.

Using heat map software like Hotjar, you can understand how users are visiting your site, where they focus their attention, where people might be encountering friction, where they stop reading, and where they are bouncing away from your site.
This data gives you information about what your visitors are looking for and how you can best rearrange your content to meet their needs.
For example, if you notice visitors are trying to click on things that aren’t links (like an image or sentence), you might consider hyperlinking that component to additional content that will suit your visitors’ needs.
the future of web design
Technology is going to continue to evolve. So it goes without saying that the way we build and design websites will always change to meet the growing needs of users—and their devices.
This has already started to come into play with the advent of “smart content” that tracks visitors to your site and displays the content that is most relevant to them.
Web design moving forward has to consider the user experience and personalization, almost curating the experience for the individual user.
We need to understand why users are on a website, what they are looking for, and then craft an experience that helps them quickly and intuitively find information.
machine learning and artificial intelligence
Artificial intelligence and virtual or augmented reality are already impacting website design, and that influence will only increase as these technologies evolve.
The rise of machine learning and AI-enabled software has the potential to drastically revolutionize how customers interact with companies.
Chatbots have made waves as the first point of contact for a customer reaching out to an organization.
They analyze the needs of a customer based on prior natural language interaction (i.e., product inquiry, troubleshooting, or sales), and will resolve all issues that are within its capabilities or direct the customer to a live representative.
With the addition of bots and AI, designers will be able to plan out user experiences more than ever before.
Web design has come a long way in the last decade, but with the help of machine learning and AI, designers can take web design to a whole new level to offer the best possible experience to users.




